
15+ Using Images On Website Collections
15+ Using Images On Website Collections. Many web professionals preach the importance of including images in a website's design and content. Adding pictures to the pages of your website can often make them more pleasing to the eye and convey information better than using text alone. In the next article we'll move it up a gear, looking in addition, never point your src attribute at an image hosted on someone else's website that you you can also use css to embed images into webpages (and javascript, but that's another story entirely). The file can be from a different web page or stored on a web server.

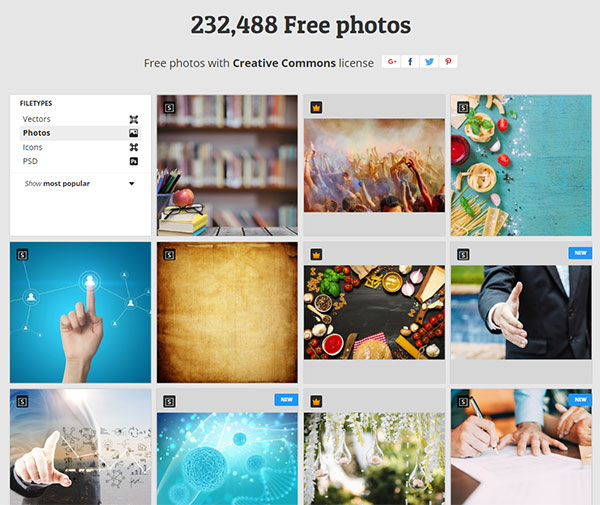
15+ Using Images On Website Collections Using high quality images is the easiest & fastest way to transform your website from average to looking darn good. On a mac, select the image you want to rename. These large image files make your website slower. Adding an image to a web page dynamically. We have covered images and captions in detail. Let me discuss some ideas to keep in mind as you go about using images in your websites. Bing helps with this by allowing you to filter for images that are free to use. Here's the list of all the topics that we will cover in this series of tips & tricks on using images on your website.And as much as good food can keep people coming back to a restaurant regardless of what it may look like inside, we all know that people choose where to eat for the atmosphere and. I also help you understand how to avoid image copyright violations.as a.
Adding pictures to the pages of your website can often make them more pleasing to the eye and convey information better than using text alone.
15+ Using Images On Website Collections The image can either be from the internet or stored on your computer or other devices. Not only is it frustrating for the user but bad formatting. Make sure the image you post is public and searchable. Many sites have standard terms, but some sites allow the owners of the graphics to set the terms. Can i use images i find on google, on my website. Inserting images into web pages. Adding images to your content. Let me discuss some ideas to keep in mind as you go about using images in your websites. The images on the following websites have protection under creative commons cc0 Many web professionals preach the importance of including images in a website's design and content. Yandex can search for images based on an image you upload.
Images are not technically inserted into a web page.
The html <img> tag is used to embed an image in a web page. That could range from your profile photograph on in the podcast nigel shares his experiences on how to best use images on your site including the use of profile photos, infographics and tipographics. The <img> tag is used to insert images in the html documents. And as much as good food can keep people coming back to a restaurant regardless of what it may look like inside, we all know that people choose where to eat for the atmosphere and.The image can either be from the internet or stored on your computer or other devices.
15+ Using Images On Website Collections In this article, we will show you how to optimize your images for faster web performance without losing quality. Adding images to your content. Can i use images i find on google, on my website. You can fix this by using image optimization best practices as part of your regular blogging routine. In the next article we'll move it up a gear, looking in addition, never point your src attribute at an image hosted on someone else's website that you you can also use css to embed images into webpages (and javascript, but that's another story entirely). The image can either be from the internet or stored on your computer or other devices.